angularjs directive - Angular:Error :binding ngFor to an array(Invalid Pipe argument) - Stack Overflow
Rule angular-whitespace with check-pipe in *ngFor using parentheses gives error · Issue #719 · mgechev/codelyzer · GitHub

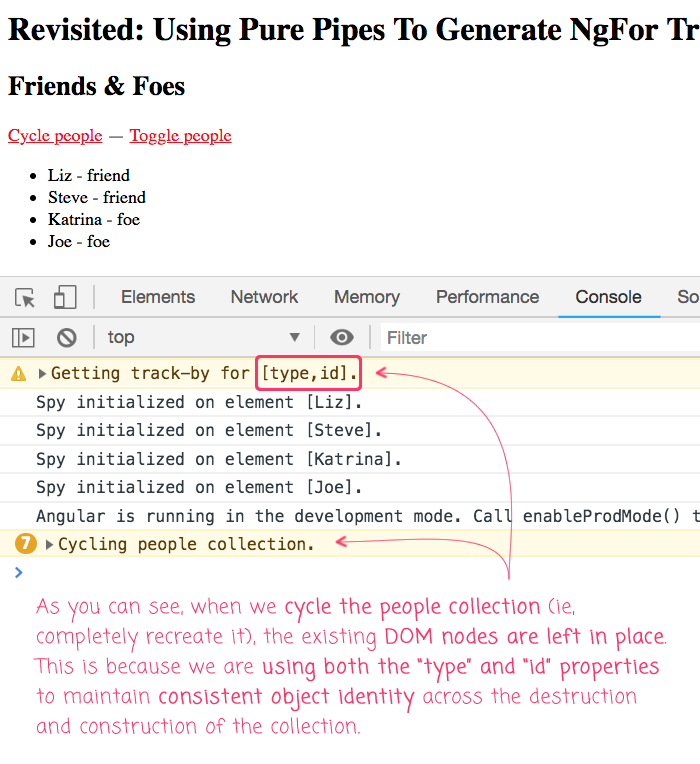
Using Pure Pipes To Generate NgFor TrackBy Identity Functions For Mixed Collections In Angular 7.2.7















![Push and Splice with ngFor in Angular | Angular 6 Tutorial in Hindi (2019) [#15] - YouTube Push and Splice with ngFor in Angular | Angular 6 Tutorial in Hindi (2019) [#15] - YouTube](https://i.ytimg.com/vi/dMf7LPnFBEA/maxresdefault.jpg)