mat-drawer should come after mat-content in the DOM when position "end" is used for mode="side" · Issue #18100 · angular/components · GitHub

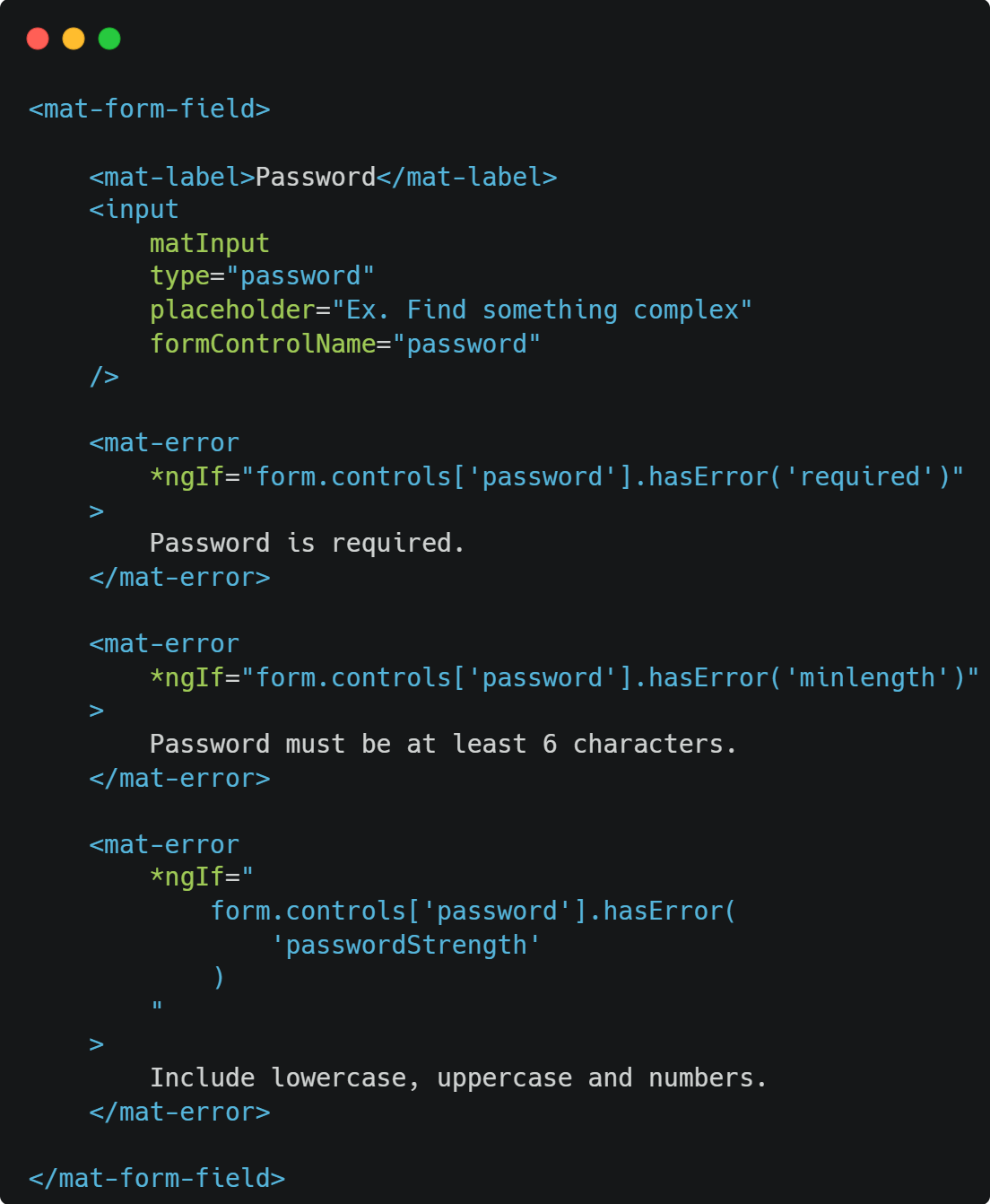
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT

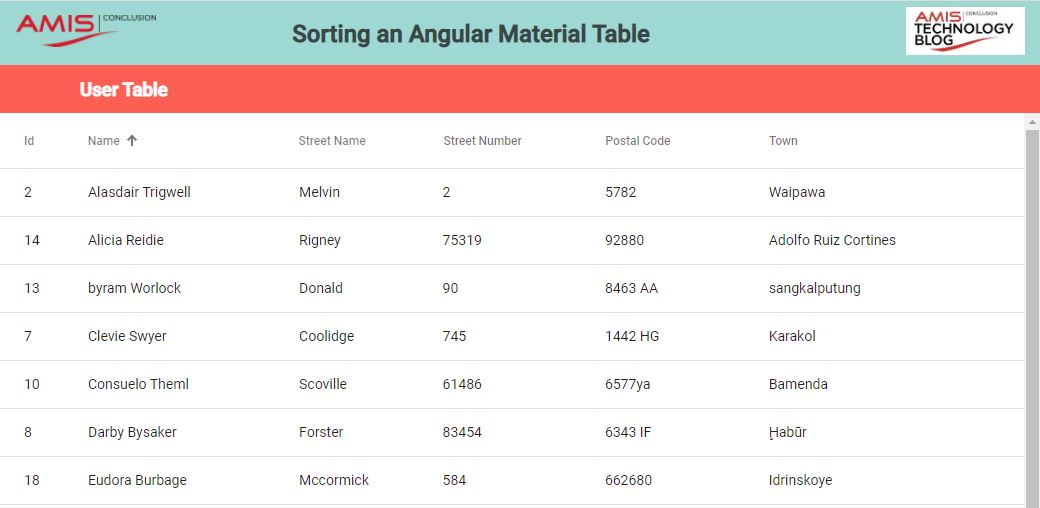
Sorting an Angular Material table - how to use MatSort and sortingDataAccessors - AMIS Technology Blog | Oracle - Microsoft Azure

mat-dialog-content' is not a known element | Angular-Material | Angular | MatDialogModule | Dev - YouTube
mat-card in mat-dialog-content has top and bottom edges clipped · Issue #16227 · angular/components · GitHub