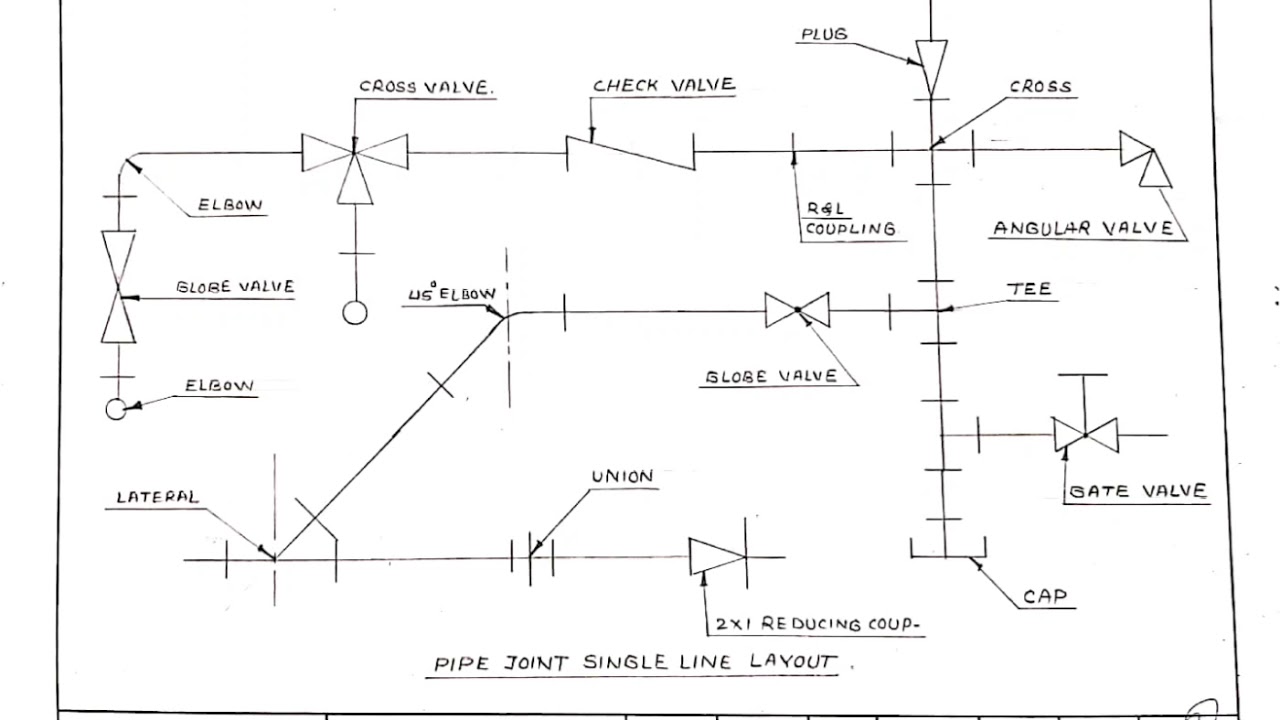
a) Schematic template of pipe bend geometry for all cases where R b... | Download Scientific Diagram

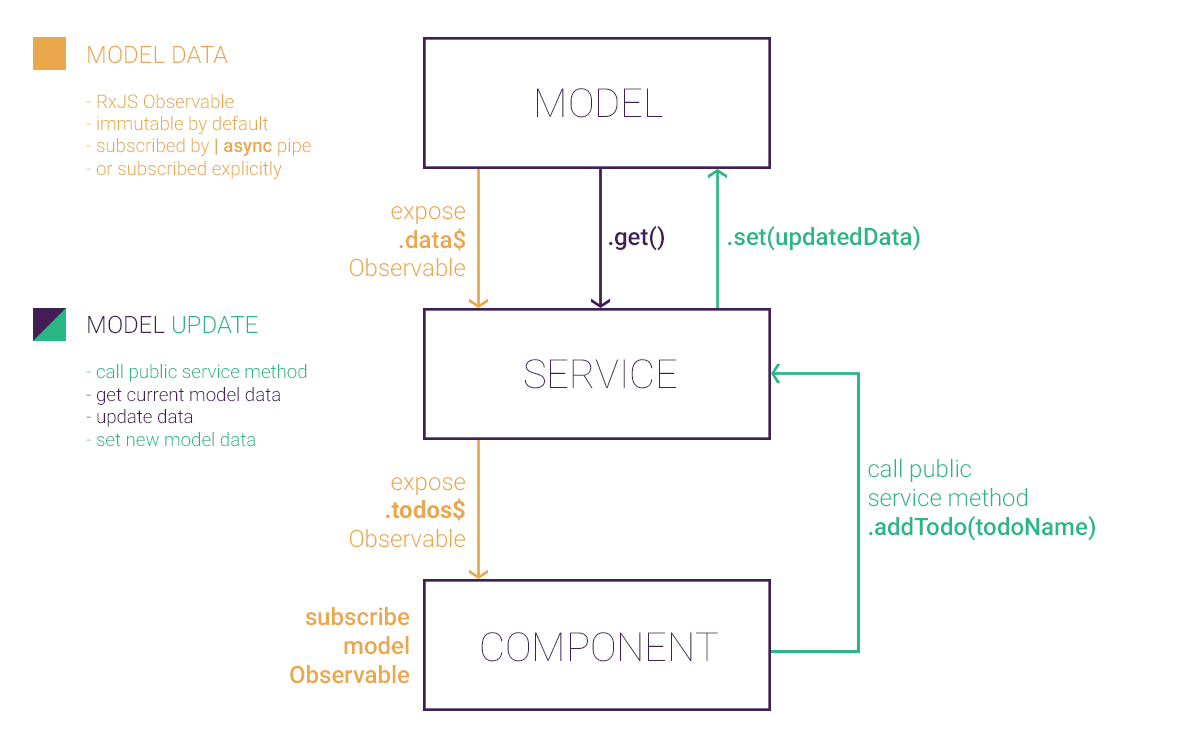
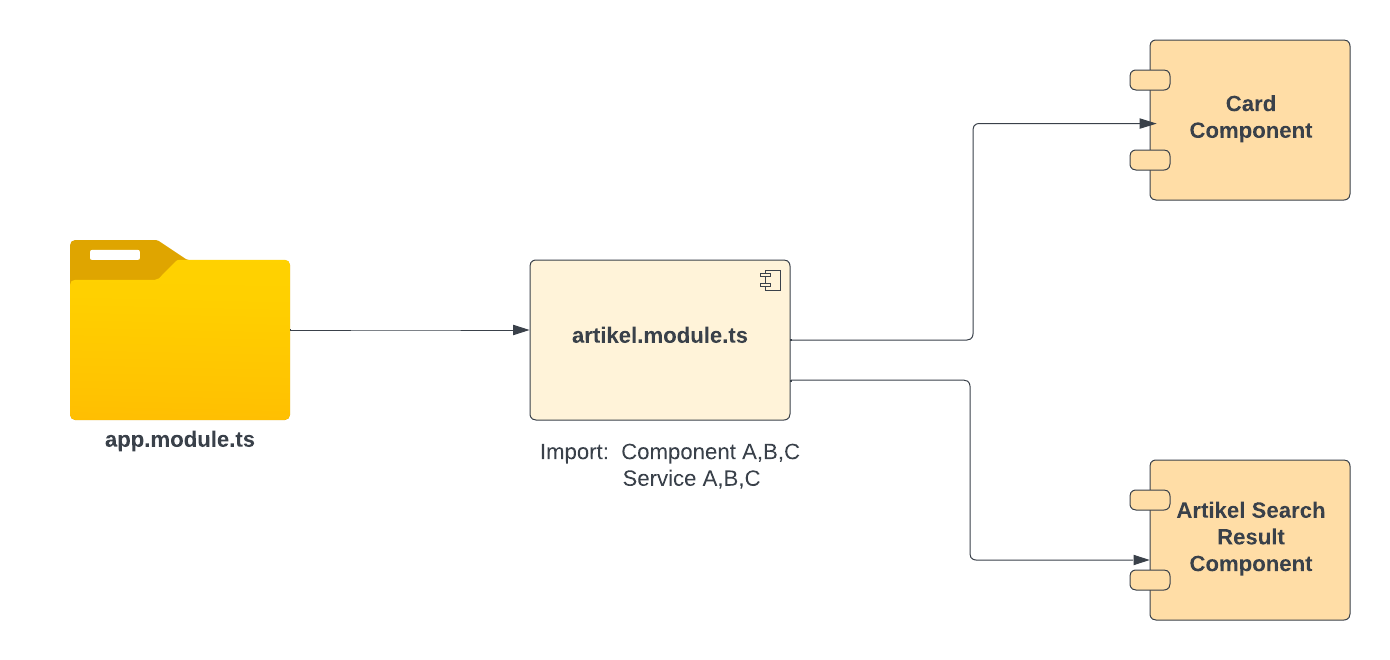
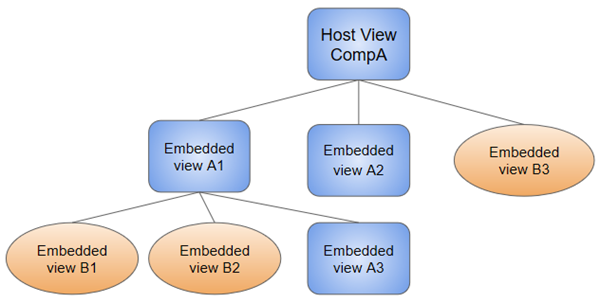
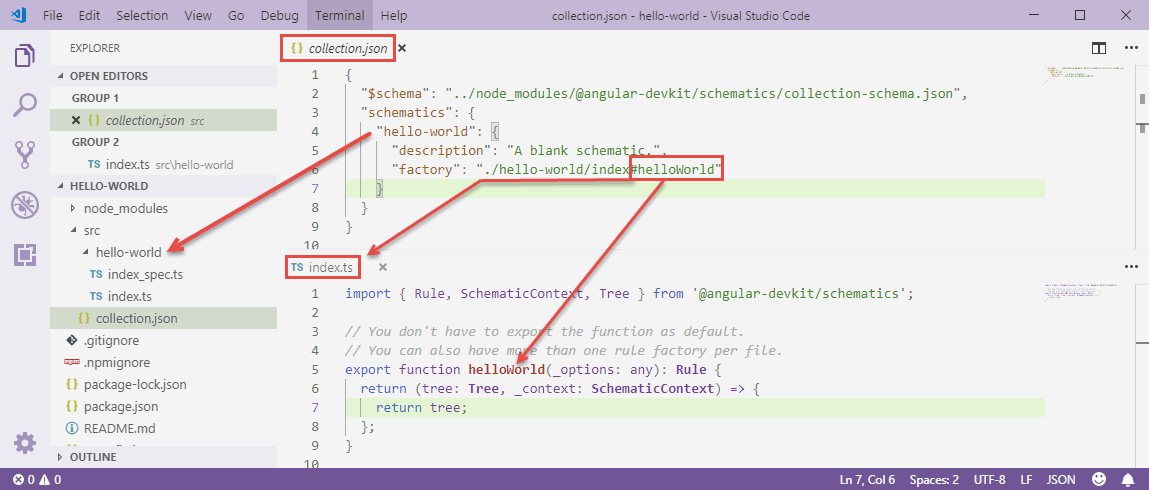
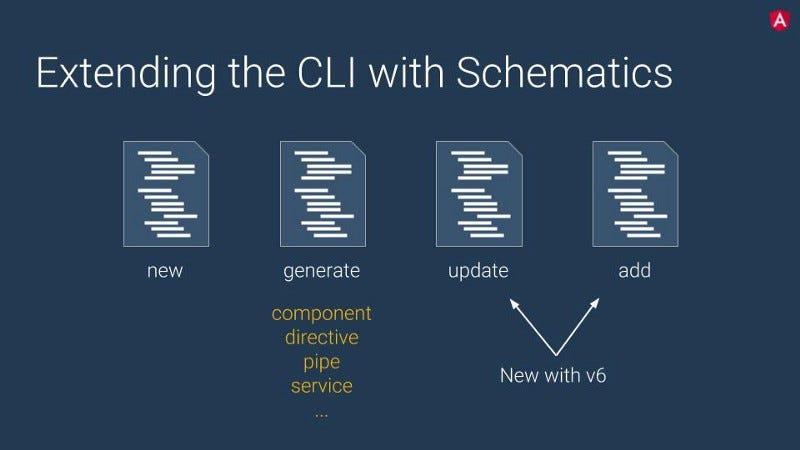
Angular 6: It is almost there…. So, ng-conf-2018 is over and it is… | by Rahul Bhooteshwar | Learn With Rahul | Medium

a) Schematic of a 90 pipe bend. The radius of the pipe is denoted by r... | Download Scientific Diagram
When adding cypress to angular with ng add, the schematics not get migrated · Issue #26738 · cypress-io/cypress · GitHub

The schematic representation of equal channel angular pressing tube... | Download Scientific Diagram